終於要來迎接表面上的最後一組 UI 介面
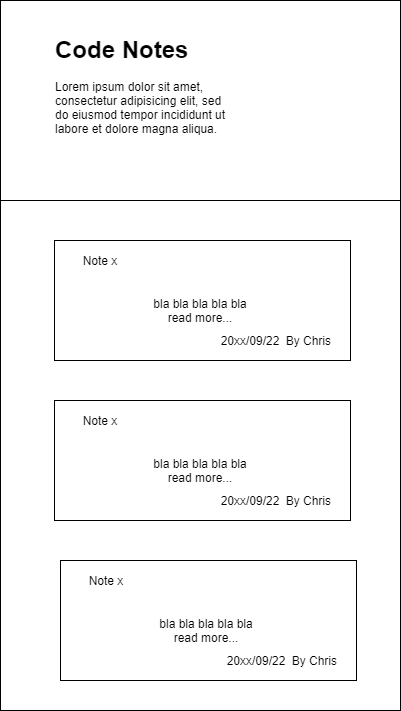
為什麼說是一組呢,首先看一下我們上次的設計圖:

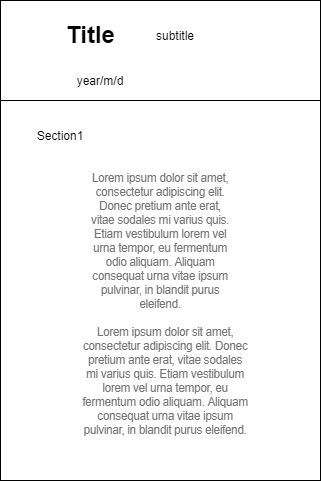
然後往下無限延伸,可是這樣也只能看到文章的概觀而已,所以我們將設計另外一組與其相對應的介面:

也就是 Detail 介面,真正顯示文章的地方。
那首先也需要設計一組資料模型來對應,依照需求大概是這樣:
let Notes =[
{
title:"Lorem", //大標
subtitle:"ipsum dolor sit", // 副標
date:"2020/09/24", // 日期
overview:"consectetur adipiscing elit. Donec pretium ante erat", //概述
article:"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium ante erat, vitae sodales mi varius quis. Etiam vestibulum lorem vel urna tempor, eu fermentum odio aliquam. Aliquam consequat urna vitae ipsum pulvinar, in blandit purus eleifend." //文章內容
},
]
然後跟昨天一樣意思意思複製幾次充版面就好
首先在 src/component 創立 Note.js,且照著之前的做法留好我們預設的接口:
import React from "react";
import Title from "./Title";
export default function Note({ note, title, className }) {
return (
<div className="note-overview">
<Title title={title} className={className} />
</div>
);
}
然後再 notes.js 使用 infoboard 當作預設外框:
<InfoBoard pic={null}>
<Note note={Notes} title="Notes" className="subtitle" />
</InfoBoard>
接著回到 note.js 把內容補齊
import React from "react";
import Title from "./Title";
export default function Note({ note, title, className }) {
return (
<div className="note-container">
<Title title={title} className={className} />
{note.map((item, index) => {
return (
<div key={index} className="note-overview">
<h1>title:{item.title}</h1>
<section>{item.overview}</section>
<p>{item.date}</p>
<button className="btn-primary">看更多</button>
</div>
);
})}
</div>
);
}
註:對於串聯內容已經夠輕車熟路了吧,我就不多說了耶~
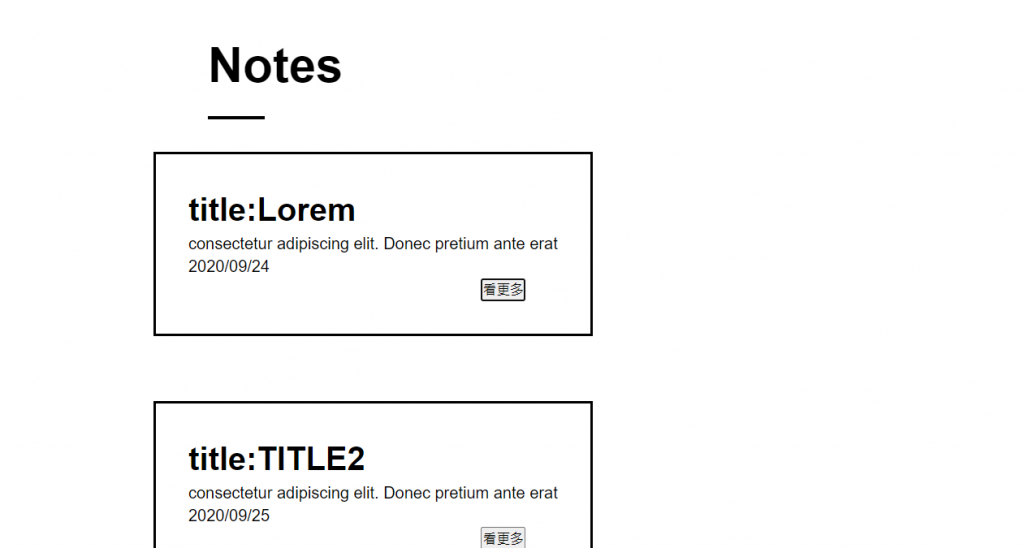
那我們來看看畫面吧:

好的,雖然沒有想像中的好,不過已經能看了啦,關於 css 的部分這周末一定找時間弄一下烏烏。
這樣對於文章的概觀畫面已經有大致上的雛型了,明天我們將實作文章細節並設計真。最後 UI,然後就可以進入資料端了喔頁。
我是 Chris,明天見。
